카테고리를 대중소로 하려고했더니... 너무 레벨이 깊은 것 같아서
대분류 소문류 총 2개의 단계로만 하려고한다.
또, 이 와중에 최고 레퍼런스가 있었다.

여기서 주요한 점은 프로그래밍 이라는 대분류와 그 아래 소분류는 동일한 형태를 띈다는 점이다.
그럼 동일한 1개의 컴포넌트를 이용할 수 있을 것이라 판단된다.
나만의 컴포넌트를 만들고, 화면에 추가하기



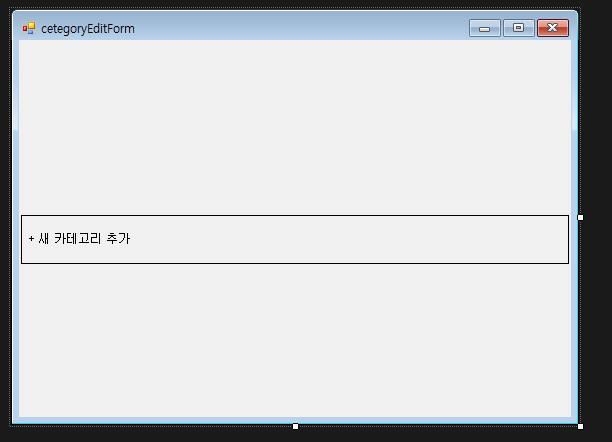
이 빈화면을 우리는 위 레퍼런스 처럼 꾸밀 수가 있다.

아무튼 비슷한 감성을 담아냈으니, 이걸 제어할 Form이 필요하다.
다시한번 추가 > 양식을 누르자.



빈 창이 나오면 우리는 아무런 카테고리가 없기 때문에우선 카테고리 추가 부터 만들어주자



우리는 저 버튼을 누르면, 아까 만들어 두었던 카테고리가 나왔으면 한다.
그러면 우선 디자인에서 저 버튼을 더블클릭하면 자동으로 클릭 이벤트가 만들어진다.

private void btnAddNewCategory_Click(object sender, EventArgs e)
{
objCategory newCategory = new objCategory();
newCategory.Location = new Point(0, pnlCategories.Height);
pnlCategories.Controls.Add(newCategory);
pnlCategories.Size = new Size(pnlCategories.Size.Width, pnlCategories.Height + newCategory.Height);
}간단하게 위 코드를 넣어보자.

namespace AppleSheet.menuCategoryEdit
{
public partial class objCategory : UserControl
{
public objCategory()
{
InitializeComponent();
}
}
}하지만 정작 중요한 카테고리 칸은 비어있는 것을 알 수 있다.
이어서 5개의 버튼에 대한 이벤트를 만들 수 있도록 하겠다.
나만의 카테고리 다이얼로그 (2)
[C#_시트 프로그램] 나만의 카테고리 다이얼로그 (2)
카테고리 이름 초기화우선 초기 이름이 Empty인 것은 조금 아쉬우니 개수만큼 번호를 매기도록 해보자.namespace AppleSheet.menuCategoryEdit{ public partial class objCategory : UserControl { private string _name = string.Emp
apple-churr.tistory.com
'프로그래밍 > C#_시트 프로그램' 카테고리의 다른 글
| [C#_시트 프로그램] 나만의 카테고리 다이얼로그 (4) (0) | 2024.11.21 |
|---|---|
| [C#_시트 프로그램] 나만의 카테고리 다이얼로그 (3) (0) | 2024.11.20 |
| [C#_시트 프로그램] 나만의 카테고리 다이얼로그 (2) (1) | 2024.11.19 |
| [C#_시트 프로그램] UI 초기 구상 (0) | 2024.11.16 |
| [C#_시트 프로그램] 시작은 간단하게 계획부터 해보자. (0) | 2024.11.15 |